This article goes through the mindset of creating accessible sites. Starting with personas, compliance rules, POUR model and lastly accessibility testing considerations.
Accessibility Personas

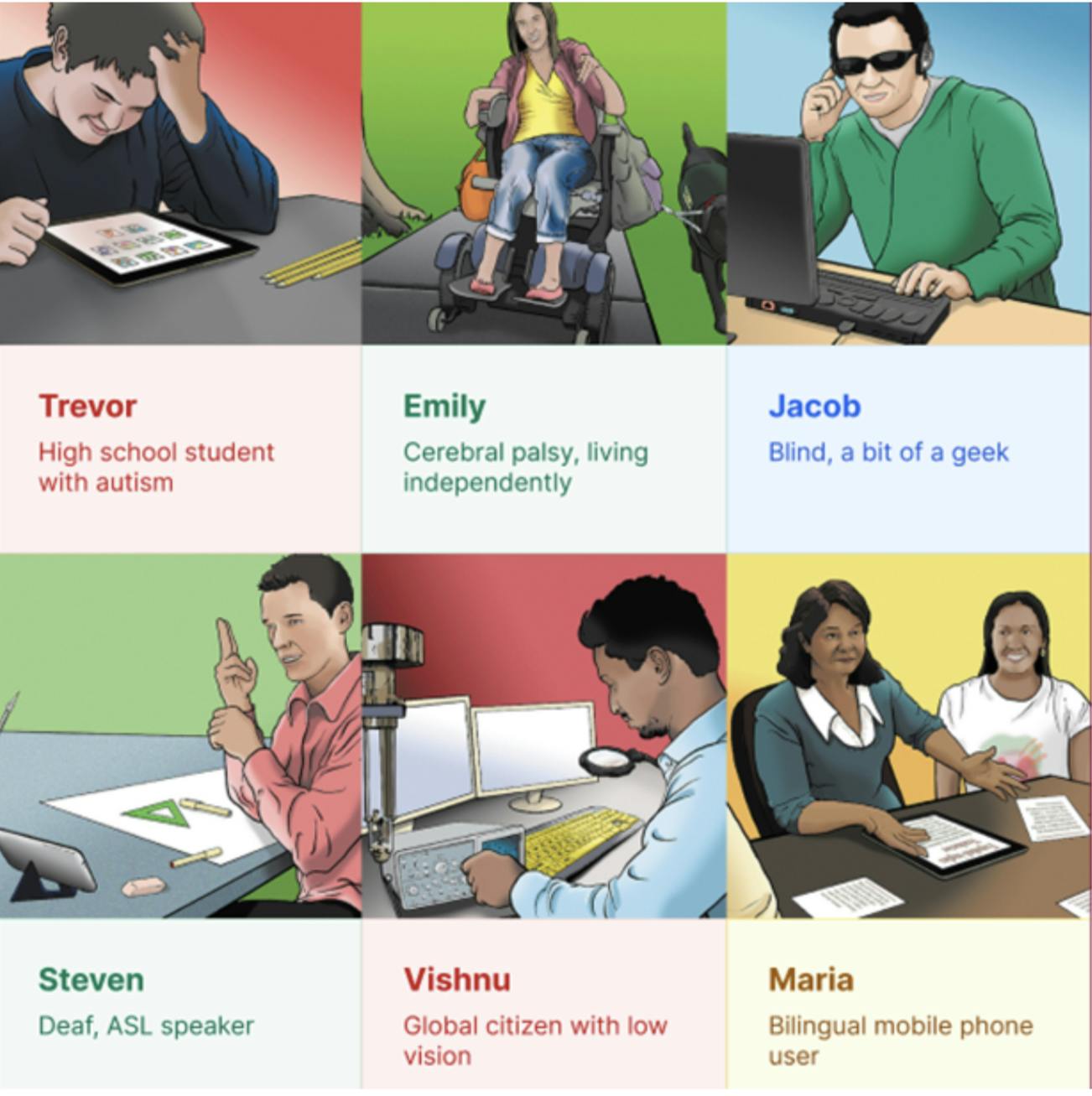
Each type of person is an internet user. Each type of user can achieve what they are capable of if the web is accessible to them.
I have seen 2 great examples of how the web can help folks achieve their dreams
- Apple Example
- How a blind person codes
Accessibility is for folks who are in all spectrums in terms of their motor or cognitive ability. Empathy is at the centre of accessibility.
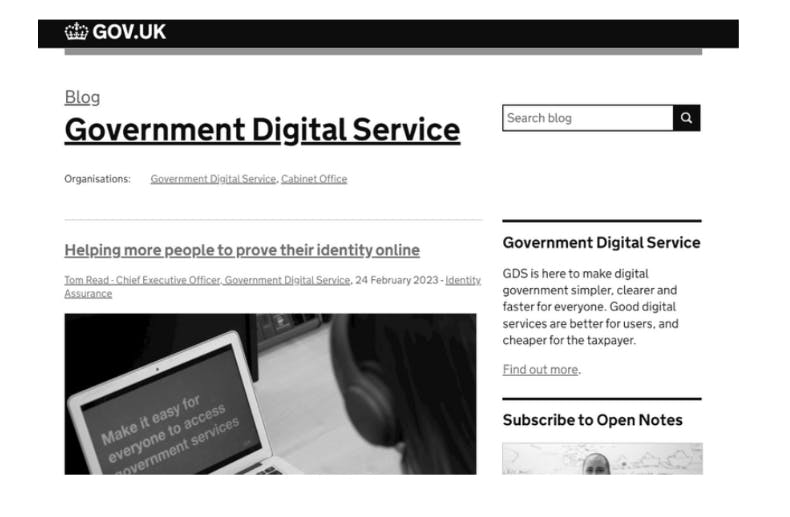
A simple page can be viewed differently by various people. For example, this web page is for a government site. Imagine if a person who suffers from colour blindness viewed this page.
This is how it looks to that person

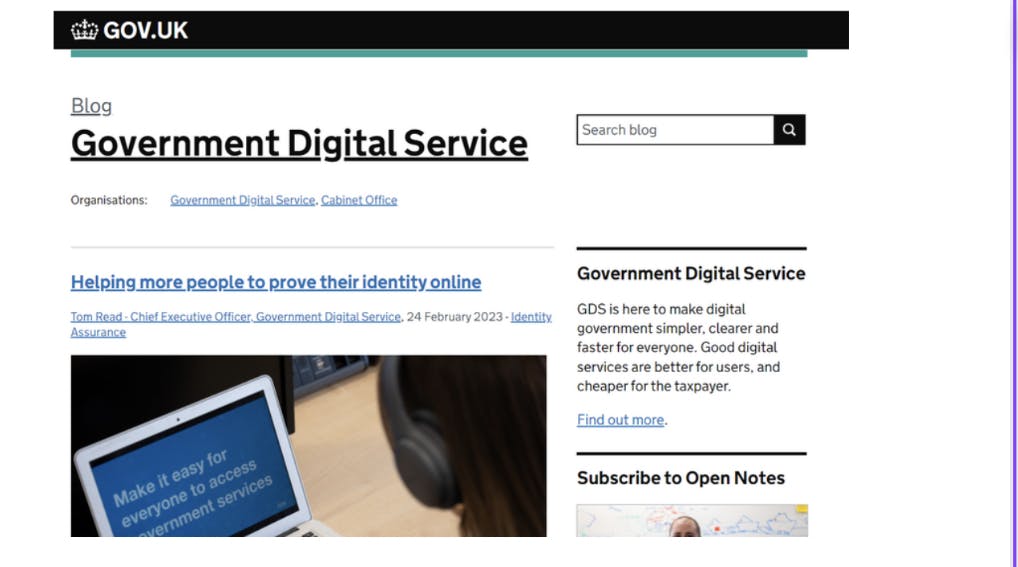
This is how it looks to us

There are many links. Imagine this page forgot to add an underline for navigating hyperlinks. If it was viewed by someone who did not suffer from colour blindness, they would have easily seen the links as the links would have a blue colour.
A person with achromatopsia (can’t see colour) would have found it difficult to navigate this page. These small details are what matter most, not some fancy animations or the latest UX design trends.
Accessibility is for folks who are in all spectrums in terms of their motor or cognitive ability. Empathy is at the centre of accessibility.
Accessibility Definition
Accessibility. in a nutshell is basically making interfaces accessible to each type of person regardless of their physical and mental ability.
Accessibility Guidelines
There are 3 guidelines/acts that a site must remember when making its site accessible
Americans with Disabilities Act (ADA) of 1990
It is a broad civil rights act by the US government that prohibits discrimination based on disabilities. The act has helped improve access to services for disabled people. Accessibility is one of the aspects of this act that comes under the web as the web is the de-facto place of communication and trade.
- Section 508 of the Rehabilitation Act of 1973
It is a federal law that states that Federal electronics and IT be accessible to all types of people.
- WCAG
It is a series of accessibility guidelines by the W3 consortium to make web accessible. There are 3 levels of compliance checks which varied level conformance level.
- A: Essential
Minimum conformance level for all websites
- AA: Ideal Support
Required for government and public body sites
- AAA: Specialized support
Sites that are specifically made for a specialized audience.
Note an important point that with each version of WCAG compliance, the conformance level might change. What this means is that if some points which were in AAA might move to AA conformance level. Check this page to check the checklist for each conformance level.
Accessibility Pillar
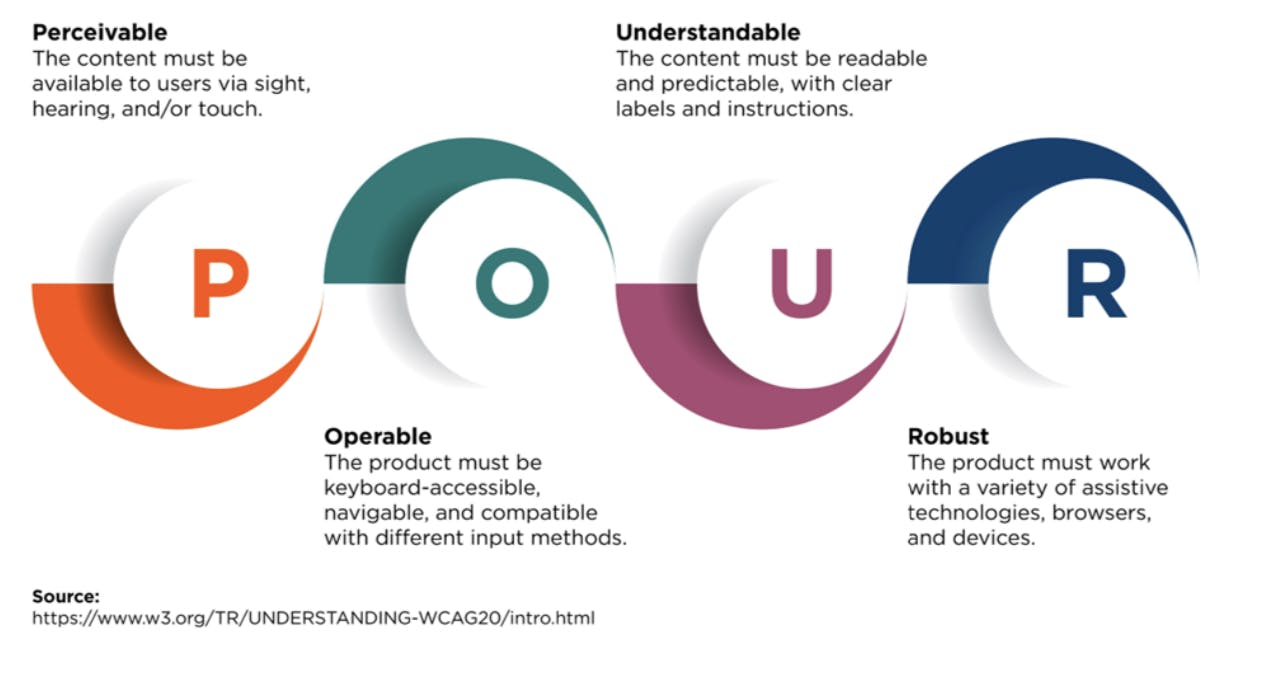
POUR Model
These are the 4 pillars that aid in achieving the goal of accessibility and WCAG compliance

Perceivable

Goal: The user is able to view web content using either one of these 3 human senses
Sight
Sound
Touch
Images and graphs are visible to visually impaired people. This can be achieved using alt tags which can be used by screen readers to read out what is there on the web screen.
To view this guideline, you can refer to [W3C Perceivable Guidelines](https://www.w3.org/TR/WCAG21/#perceivable)
Operable

Goal: To provide the input values of web content to all input device such as keyboard, mouse.
Usually, we design sites keeping mouse as the basis of movement across a page, but there are some users who use keyboard for navigating the web page.
To view this guideline, you can refer to [W3C Operable Guidelines](https://www.w3.org/TR/WCAG21/#operable)
Understanding

Goal: The content and the associated should be understandable to users. For example, when a user enters an incorrect form field, UI should present with information that the form field is incorrect as well as corrective actions to make it valid.
To view this guideline, you can refer to W3C Understanding Guidelines
Robust

Goal: Ensure that the site is compatible with all present and future user agents. User agents can be browsers, screen readers and future assistive technology.
To view this guideline, you can refer to W3C Robust Guidelines
POUR Mindset Matrix
Pillar | What it tests | Testing Mode |
Perceivable | Basic a11y error such as color contrast, labels.etc. | Inspection |
Operable | Interaction with Keyboard, screen reader and A11Y Tester | - Checking using A11Y tester, keyboard |
Understanding | Use by real people | Usability testing Proper pronunciation and clear labels |
Robust | Coding standards using HTML Semantic structure | - Screen reader - Different browser testing |
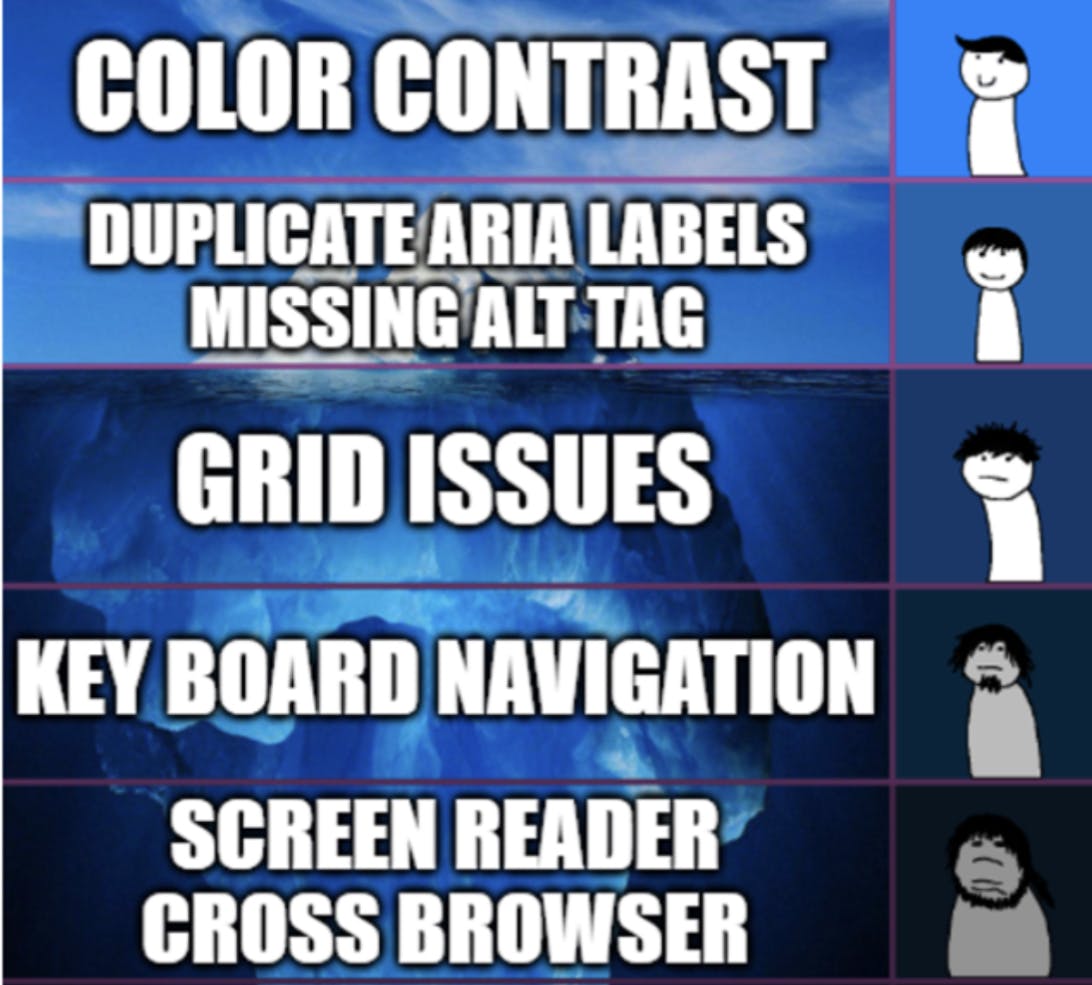
Accessibility Pitfalls

It is not just color contrast or visual cues
It is not just about using Aria-labels (Using bad Aria-labels is worse than no Aria Labels)
It is not just about monkey patching UI components to reduce your Chrome browser extension ruleset
Good examples of A11Y
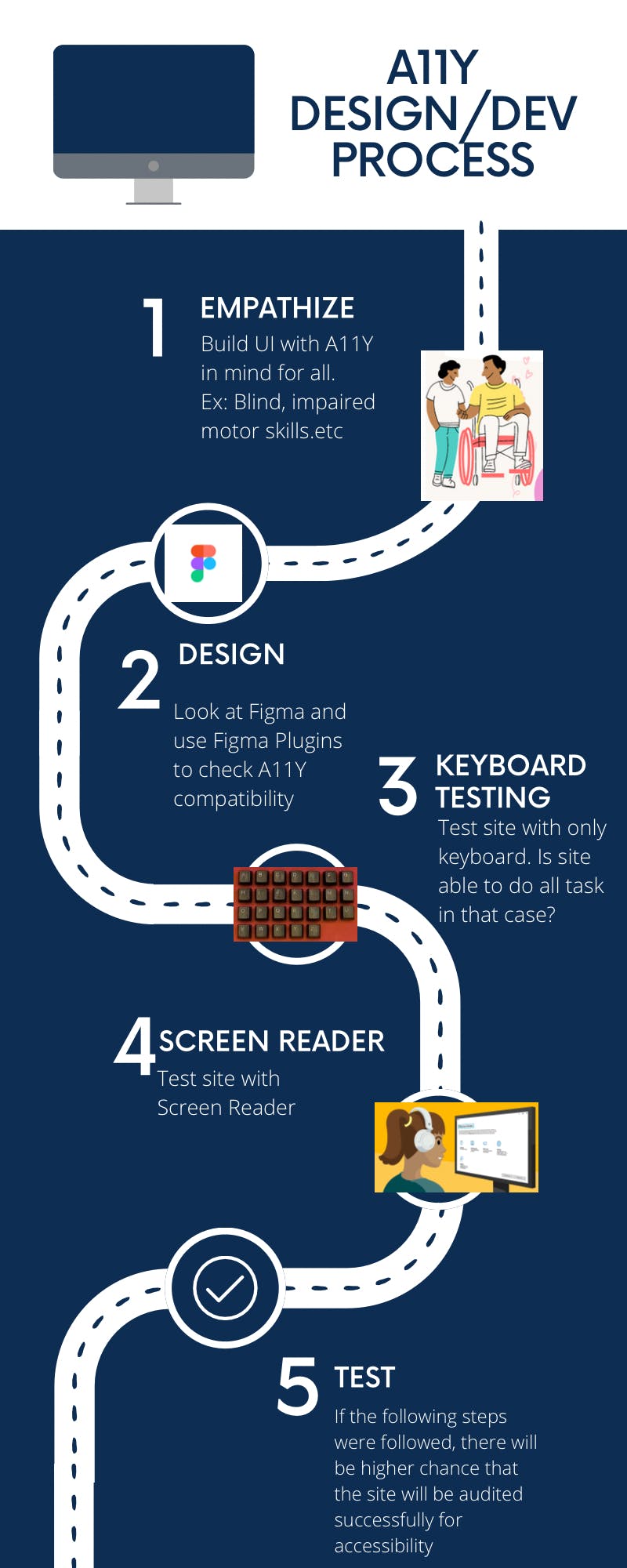
Achieving Accessibility
Accessibility Process

Human Answer
- Accessibility is not an end goal but a mindset that needs to start from UX design phase
Technical answer
Use all tools at your disposal to find accessibility issues. These include chrome extensions that check your HTML/DOM structure and find any accessibility rules broken at the browser level. Tools like Deque's aXe, TPGi's ARC Toolkit and Wave helps in this regard.
Use a colour palette in your design files to find how the colours play with each other and not cause any issues for colour-disabled folks
Use the Keyboard to find how the tab-order is set up in your project and check each element can be traversed with just the keyboard without any help from the mouse.
Use screen-recorder as what you see is not what screen-recorders sees as it does not necessarily follow the DOM structure
A11Y Testing
Accessibility testing can only be fully achieved by doing manual testing with humans, screen readers and automation testing tools such as ARC Toolkit, aXe . Chrome extensions and other tools can help to find initial issues with HTML, ARIA Labels, DOM structure .etc. but for the site to be truly accessible it needs to be manually tested using a Keyboard, Screen Readers and most importantly actual humans.
W3 Tools list is a good place to start to look at tools that can aid you to achieve your WCAG compliance goal.
Parting thoughts
Hopefully, this article helped you get started about the mindset of Accessibility and what it takes to achieve it. I have plans to give a little more technical insights in future articles regarding accessibility that might cater to developers, testers and product managers separately.